Hosted Payments Page (Token)
Overview
This solution allows the merchant to have an embedded iFrame within their website that will load eComms Hosted Payments page. The merchants developer can choose to embed the iFrame within a checkout page or create a pop-up modal that will contain the iFrame.
The consumers data is collected on the merchants website where it is posted to either the RegisterToken or RegisterPayByToken API. The response from the RegisterPayByToken or PayByToken will contain the URL which will be used to load into the iFrame. The consumer must then input their card details and submit the form, if the consumers card is 3D Secure, the consumer must enter their unique secure code and submit in order to authenticate themselves, if successful the consumer will be redirected to a success page which was pre-determined in the initial request. Our Hosted Payments Page handles the flow of 3D Secure.
Within this section you can find three of our Token APIs, below lists all three. Please note that the consumers card details are required to be entered the first time around when processing a transaction, for future transactions, the card holders CVV is only required.
- RegisterToken - Allows the merchant to generate their own unique token and register this, this token will be used with the PayByToken to process transactions.
- PayByToken - Allows the merchant to process transactions while providing the generated token received from the RegisterToken or from the RegisterPayByToken. The transaction result inside the confirmation notification will be sent to the merchants Notification URL.
- RegisterPayByToken - Used to register a new token and process a transaction at the same time. The transaction result inside the confirmation notification will be sent to the merchants Notification URL.
The merchant can also style the Hosted Payments Page by supplying us with their desired Cascading Style Sheet (CSS), eCOMM will update the merchants profile with the provided Cascading Style Sheet.
Our Hosted Payments Page supports DCC, in order to enable DCC the merchant must supply eCOMM with the currencies the merchant wishes to accept.
Sample Hosted Payments Page Outcomes
This sections demonstrates what the consumer can expect when they load the Hosted Payments Page, this demonstration can help assist merchants with answers relating the token process.
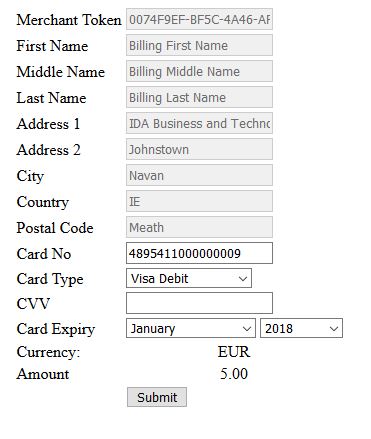
Sample Hosted Payments Page Form (First Transaction):
In this sample, the merchant must enter their card details for the first time. Once the information is submitted, the information is stored using the provided token.
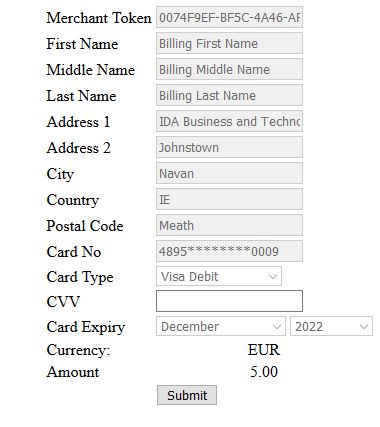
Future payments will auto fill some of the information the next time around which will help speed up the transaction process.
In this sample, the merchant must only enter their card CVV. The other information is auto filled.
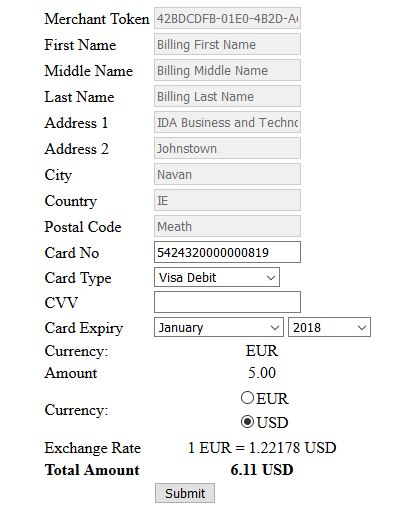
Sample Hosted Payments Page (DCC) Form (First Transaction):
In this sample, the merchant must enter their card details for the first time. This sample also demonstrates how DCC is displayed. Once the information is submitted, the information is stored using the provided token.
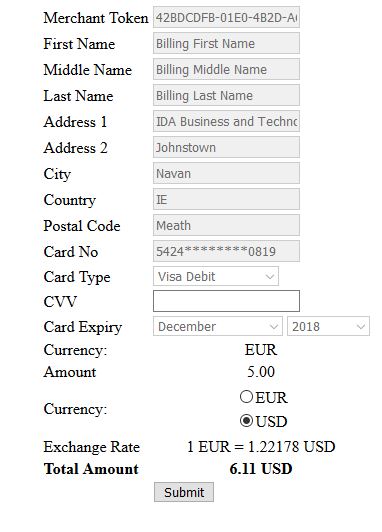
Future payments will auto fill some of the information the next time around which will help speed up the transaction process.
In this sample, the merchant must only enter their card CVV. This sample also demonstrates how DCC is displayed. The other information is auto filled.
Hosted Payments Page (Token) Process
The process of the Hosted Payments Page (Token) API is similar to the standard Hosted Payments Page however, the token solution allows merchants to save consumer card information in a token in order to help speed up the transaction process, once the token is used, the Hosted Payments Page will already have most of the card information automatically filled into the fields. Below demonstrates the steps required in order to successfully cater for our Hosted Payments Page (Token) APIs.
RegisterToken- The merchant sends a request to our RegisterToken API while providing consumer information and a unique token, the response will contain "0060 - Token Registered" which indicates the provided token is now registered. This token will be used with the PayByToken.
- Supply the generated token when using the PayByToken to successfully process a transaction.
- The merchant sends a request to our PayByToken API while also providing some data including the generated token which the merchant registered with the RegisterToken request.
- If the request passes validations, the response will contain "0061 - Pay Token Received", included will also contain the Hosted Payments Page URL which must be passed into the iFrame where once loaded, the card holder must enter some information to process the transaction.
- The merchant sends a request to our RegisterPayByToken API while providing consumer information and a unique token.
- If the request passes validations, the response will contain "0061 - Pay Token Received", included will also contain the Hosted Payments Page URL which must be passed into the iFrame where once loaded, the card holder must enter some information to process the transaction.
RegisterToken API
Making The Request
HTTP is used as the request-response protocol between a merchants site and the eCOMM API. In the back end, a merchant submits a HTTP POST request to the eCOMM server, the server will then return an XML document where the merchant must then cater for the action listed. The response contains key information about the request and also contains the requested content.
The request string that is sent for the `RegisterToken` call must be composed of the following information:- Username = SomeName
- Password = SomePassword
- MessageID = *GUID (e.g. 30dd879c-ee2f-11db-8314-0800200c9a66)
- APISignature = RegisterToken
- Data = Form data in XML format (See sample here)
The above parameters are required when sending HTTP POST data to our API in order to receive a successful response. The data parameter must be composed of the collected information you gathered from the customer while using our Available Form Data fields.
https://staging.ecomm365.com/acqapi/service.ashx?Username=SomeName&Password=SomePassword&MessageID=30dd879c-ee2f-11db-8314-0800200c9a66&APISignature=registertoken&Data=<R>...</R>
Sample `RegisterToken` Request
<?php
function httpPost($url, $params) //Post method
{
$params = urldecode(http_build_query($params)); //Convert our array of params into query string, URL decode the result to prevent data corruption
$ch = curl_init($url); //create a new cURL resource
//set appropriate options
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $params);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch); //grab URL and pass it to the browser while assigning the response to `$response`
curl_close($ch); //close cURL resource, and free up system resources
return $response;
}
$APIURL = "https://staging.ecomm365.com/acqapi/service.ashx"; //Set API URL to eComm staging environment
$params = array(
"APISignature" => "RegisterToken", //API Signature - Please notice the `RegisterToken` signature here for the RegisterToken request
"MessageID" => GUID(), //A new GUID is required for every new API Call
"Username" => "SomeName", //API Username
"Password" => "SomePassword", //API Password
"Data" => "<R>...</R>" //Data fields required for request
);
$Response = httpPost($APIURL, $params); //User defined function used to POST data to API and assign the response to `$Response` variable
$XMLDataArray = simplexml_load_string($Response); //Used to parse XML at ease
//...
/* Obtain information from response fields */
$ResponseR1 = (string)$XMLDataArray->R1;
$ResponseR2 = (string)$XMLDataArray->R2;
//... etc
//Or loop through the elements
/* END */
//More Code...
?>
[HttpPost]
public IActionResult index()
{
HttpWebRequest httpWReq = (HttpWebRequest)WebRequest.Create("https://staging.ecomm365.com/acqapi/service.ashx"); //Create webrequest while setting the API URL to eComm staging environment
UTF8Encoding encoding = new UTF8Encoding(); //Represents a UTF-8 encoding of Unicode characters.
string pData = "username=SomeName"; //API Username
pData += "&password=SomePassword"; //API Password
pData += "&messageId=" + System.Guid.NewGuid().ToString(); //A new GUID is required for every new API Call
pData += "&ApiSignature=RegisterToken"; //API Signature - Please notice the `RegisterToken` signature here for the RegisterToken request
pData += "&Data=" + WebUtility.UrlEncode(@"<R>...</R>"); //Data fields required for request
byte[] data = encoding.GetBytes(pData); //Getting Bytes for data
httpWReq.Method = "POST"; //HTTP Method - POST
httpWReq.ContentType = "application/x-www-form-urlencoded"; //Setting the correct Content Type
httpWReq.ContentLength = data.Length; //Getting Content Length
//Create POST data and convert it to a byte array.
byte[] byteArray = Encoding.UTF8.GetBytes(pData);
// Get the request stream.
Stream dataStream = httpWReq.GetRequestStream();
// Write the data to the request stream.
dataStream.Write(byteArray, 0, byteArray.Length);
// Close the Stream object.
dataStream.Close();
HttpWebResponse response = (HttpWebResponse)httpWReq.GetResponse(); //Assign response to `response` variable
string responseString = new StreamReader(response.GetResponseStream()).ReadToEnd(); //Obtain response from post
/* Parse XML from response */
XmlDocument xDoc = new XmlDocument();
xDoc.LoadXml(responseString);
/* END */
/* Obtain information from response fields */
XmlNodeList ResponseR1 = xDoc.GetElementsByTagName("R1");
XmlNodeList ResponseR2 = xDoc.GetElementsByTagName("R2");
//... etc
//Or loop through the elements
/* END */
//More code...
return View();
}
Available Form Data Fields
Below is a table containing all the available fields for passing POST data into the data parameter within the `RegisterToken` request. These fields should be filled using collected data from the consumer on a Form Level.
| FieldName | Description | Required | FieldDefinition |
|---|---|---|---|
| R1 |
Token
The merchant should provide a unique token for each transaction. |
Y | AN(50) |
| R2 | Billing First Name. | Y | AN(50) |
| R3 | Billing Middle Name. | N | AN(50) |
| R4 | Billing Last Name. | Y | AN(50) |
| R5 | Billing Address Line 1. | Y | AN(50) |
| R6 | Billing Address line 2. | N | AN(50) |
| R7 | Billing City. | Y | AN(50) |
| R8 | Billing State/Province. | N | AN(50) |
| R9 |
Billing Country Code.
Complete list of ISO 3166 Country Codes are available. E.g: Ireland = [IE], United Kingdom = [UK]. |
Y | AN(3) |
| R10 | Billing Postal Code. | Y | AN(10) |
Available Form Data Fields - Validation
Below is a table containing all the available fields for the data parameter within the `RegisterToken` request including its validation. These are used when constructing the data.
| FieldName | Description | Validation |
|---|---|---|
| R1 | Token | ^[-_0-9A-Za-z]{0,40}$ |
| R2 | Billing First Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R3 | Billing Middle Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R4 | Billing Last Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R5 | Billing Address Line 1. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R6 | Billing Address line 2. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R7 | Billing City. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R8 | Billing State/Province. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R9 | Billing Country Code. | ^[a-zA-Z]{2,3}$ |
| R10 | Billing Postal Code. | ^[a-zA-Z0-9 '.,-]{1,10}$ |
Sample `RegisterToken` XML Document
The below sample demonstrates what is expected when passing POST data into the data parameter.
When forming the data parameter, please refer to our guidelines above.
<!-- RegisterToken Request Demonstration -->
<R>
<R1>0074F9EF-BF5C-4A46-AF62-3994AC0F12BA</R1>
<R2>Billing First Name</R2>
<R3>Billing Middle Name</R3>
<R4>Billing Last Name</R4>
<R5>IDA Business and Technology Park</R5>
<R6>Johnstown</R6>
<R7>Navan</R7>
<R8>Billing State or Province</R8>
<R9>IE</R9>
<R10>Meath</R10>
</R>
Data Returned
Below are the expected XML fields returned from the request.
| FieldName | Description | FieldDefinition |
|---|---|---|
| R1 |
Error Code
Please see Appendix A for a list of available error codes. |
AN(50) |
| R2 |
Description
Please see Appendix A for a list of descriptions. |
AN(50) |
Expected XML Documents
This section demonstrates the expected XML document responses returned from the HTTP POST once the request has passed validations.
Expected error code responses:
- 0060 - Token Registered, the response indicates a successful registration of a token, you may now use this token to process transactions.
Sample XML Response (0060):
<!-- Sample XML Document -->
<R>
<R1>0060</R1>
<R2>Token Registered</R2>
</R>
PayByToken API
Making The Request
HTTP is used as the request-response protocol between a merchants site and the eCOMM API. In the back end, a merchant submits a HTTP POST request to the eCOMM server, the server will then return an XML document where the merchant must then cater for the action listed. The response contains key information about the request and also contains the requested content.
The request string that is sent for the `PayByToken` call must be composed of the following information:- Username = SomeName
- Password = SomePassword
- MessageID = *GUID (e.g. 30dd879c-ee2f-11db-8314-0800200c9a66)
- APISignature = PayByToken
- Data = Form data in XML format (See sample here)
The above parameters are required when sending HTTP POST data to our API in order to receive a successful response. The data parameter must be composed of the collected information you gathered from the customer while using our Available Form Data fields.
https://staging.ecomm365.com/acqapi/service.ashx?Username=SomeName&Password=SomePassword&MessageID=30dd879c-ee2f-11db-8314-0800200c9a66&APISignature=paybytoken&Data=<R>...</R>
Sample `PayByToken` Request
<?php
function httpPost($url, $params) //Post method
{
$params = urldecode(http_build_query($params)); //Convert our array of params into query string, URL decode the result to prevent data corruption
$ch = curl_init($url); //create a new cURL resource
//set appropriate options
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $params);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch); //grab URL and pass it to the browser while assigning the response to `$response`
curl_close($ch); //close cURL resource, and free up system resources
return $response;
}
$APIURL = "https://staging.ecomm365.com/acqapi/service.ashx"; //Set API URL to eComm staging environment
$params = array(
"APISignature" => "PayByToken", //API Signature - Please notice the `PayByToken` signature here for the PayByToken request
"MessageID" => GUID(), //A new GUID is required for every new API Call
"Username" => "SomeName", //API Username
"Password" => "SomePassword", //API Password
"Data" => "<R>...</R>" //Data fields required for request
);
$Response = httpPost($APIURL, $params); //User defined function used to POST data to API and assign the response to `$Response` variable
$XMLDataArray = simplexml_load_string($Response); //Used to parse XML at ease
//...
/* Obtain information from response fields */
$ResponseR1 = (string)$XMLDataArray->R1;
$ResponseR2 = (string)$XMLDataArray->R2;
//... etc
//Or loop through the elements
/* END */
//More Code...
?>
[HttpPost]
public IActionResult index()
{
HttpWebRequest httpWReq = (HttpWebRequest)WebRequest.Create("https://staging.ecomm365.com/acqapi/service.ashx"); //Create webrequest while setting the API URL to eComm staging environment
UTF8Encoding encoding = new UTF8Encoding(); //Represents a UTF-8 encoding of Unicode characters.
string pData = "username=SomeName"; //API Username
pData += "&password=SomePassword"; //API Password
pData += "&messageId=" + System.Guid.NewGuid().ToString(); //A new GUID is required for every new API Call
pData += "&ApiSignature=PayByToken"; //API Signature - Please notice the `PayByToken` signature here for the PayByToken request
pData += "&Data=" + WebUtility.UrlEncode(@"<R>...</R>"); //Data fields required for request
byte[] data = encoding.GetBytes(pData); //Getting Bytes for data
httpWReq.Method = "POST"; //HTTP Method - POST
httpWReq.ContentType = "application/x-www-form-urlencoded"; //Setting the correct Content Type
httpWReq.ContentLength = data.Length; //Getting Content Length
//Create POST data and convert it to a byte array.
byte[] byteArray = Encoding.UTF8.GetBytes(pData);
// Get the request stream.
Stream dataStream = httpWReq.GetRequestStream();
// Write the data to the request stream.
dataStream.Write(byteArray, 0, byteArray.Length);
// Close the Stream object.
dataStream.Close();
HttpWebResponse response = (HttpWebResponse)httpWReq.GetResponse(); //Assign response to `response` variable
string responseString = new StreamReader(response.GetResponseStream()).ReadToEnd(); //Obtain response from post
/* Parse XML from response */
XmlDocument xDoc = new XmlDocument();
xDoc.LoadXml(responseString);
/* END */
/* Obtain information from response fields */
XmlNodeList ResponseR1 = xDoc.GetElementsByTagName("R1");
XmlNodeList ResponseR2 = xDoc.GetElementsByTagName("R2");
//... etc
//Or loop through the elements
/* END */
//More code...
return View();
}
Available Form Data Fields
Below is a table containing all the available fields for passing POST data into the data parameter within the `PayByToken` request. These fields should be filled using collected data from the consumer on a Form Level.
| FieldName | Description | Required | FieldDefinition |
|---|---|---|---|
| R1 |
Registered Token
The merchants own unique token which was registered using the RegisterToken API. |
Y | AN(50) |
| R2 | Vendor ID | Y | AN(50) |
| R3 |
Total Transaction Amount (Without Decimals).
E.g: €100.00 = [10000], €123.67 = [12367], €0.99 = [99]. |
Y | AN(50) |
| R4 | Successful URL - Redirects The Consumer If The Transaction Is Successful. | Y | AN(250) |
| R5 | Non Successful URL - Redirects The Consumer If The Transaction Is Not Successful. | Y | AN(250) |
| R6 |
Transaction Code.
The merchant should provide a unique Transaction Code for each transaction. |
Y | AN(40) |
| R7 |
Language Code.
E.g: English = [EN], French = [FR], Netherlands = [NL]. |
N | AN(2) |
| udf | UDF List | N | AN(20) |
Available Form Data Fields - Validation
Below is a table containing all the available fields for the data parameter within the `PayByToken` request including its validation. These are used when constructing your data.
| FieldName | Description | Validation |
|---|---|---|
| R1 | Registered Token. | ^[-_0-9A-Za-z]{0,40}$ |
| R2 | Vendor ID. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R3 | Total Transaction Amount (Without Decimals). | ^[0-9]{0,20}$ |
| R4 | Successful URL - Redirects The Consumer If The Transaction Is Successful. | ^(ht|f)tp(s?)\:\/\/(([a-zA-Z0-9\-\._]+(\.[a-zA-Z0-9\-\._]+)+)|localhost)(\/?)([a-zA-Z0-9\-\.\?\,\'\/\\\+&%\$#_]*)?([\d\w\.\/\%\+\-\=\&\?\:\\\"\'\,\|\~\;]*)$ |
| R5 | Non Successful URL - Redirects The Consumer If The Transaction Is Not Successful. | ^(ht|f)tp(s?)\:\/\/(([a-zA-Z0-9\-\._]+(\.[a-zA-Z0-9\-\._]+)+)|localhost)(\/?)([a-zA-Z0-9\-\.\?\,\'\/\\\+&%\$#_]*)?([\d\w\.\/\%\+\-\=\&\?\:\\\"\'\,\|\~\;]*)$ |
| R6 | Transaction Code. | ^[-_0-9A-Za-z]{0,40}$ |
| R7 | Language Code. | EN|FR|NL |
Sample `PayByToken` XML Document
The below sample demonstrates what is expected when passing POST data into the data parameter.
When forming the data parameter, please refer to our guidelines above.
<!-- PayByToken Request Demonstration -->
<R>
<R1>0074F9EF-BF5C-4A46-AF62-3994AC0F12BA</R1>
<R2>1000596</R2>
<R3>500</R3>
<R4>http://domain.com/HostedPaymentsPage/Success/</R4>
<R5>http://domain.com/HostedPaymentsPage/Failure/</R5>
<R6>6f74f6f2-3537-49d9-b009-8ddb2590f903</R6>
<udf>
<I>eCOMM</I>
<I>435</I>
</udf>
</R>
Data Returned
Below are the expected XML fields returned from the request. The confirmation notification will be sent if the request passes validations.
Server Response:| FieldName | Description | FieldDefinition |
|---|---|---|
| R1 |
Error Code
Please see Appendix A for a list of available error codes. |
AN(50) |
| R2 |
Description
Please see Appendix A for a list of descriptions. |
AN(50) |
| R3 | The Hosted Payments Page URL To Complete The Transaction (Used For The iFrame). | AN(2048) |
Confirmation Notification:
| FieldName | Description | FieldDefinition |
|---|---|---|
| R1 |
Error Code
Please see Appendix A for a list of available error codes. |
N(4) |
| R2 |
Description
Please see Appendix A for a list of descriptions. |
AN(250) |
| R3 | Merchants own reference code to the transaction. | AN(40) |
| R4 | The transaction status. | AN(20 |
| R5 |
Response from AVS and CV2 checks.
|
AN(50) |
| R6 |
Result of the checks on the cardholders address numeric from the AVS/CV2 checks.
|
AN(20) |
| R7 |
Result of the checks on the cardholders Postcode from the AVS/CV2 checks.
|
AN(20) |
| R8 |
Result of the checks on the cardholders CV2 code from the AVS/CV2 checks.
|
AN(20) |
| R9 |
Results of the 3D Secure Checks.
|
AN(50) |
| R10 |
Confirmation Type.
|
AN(10) |
| R11 | Merchant specified data that will be returned on the Response. | AN(20) |
| R12 | Merchant specified transaction identifier that will be returned on the response. | AN(20) |
| TKN | Token Used | AN(50) |
| TKNCN | Card Number Saved To The Token | AN(16) |
| TKNCardType | Card Type Saved To The Token | AN(5) |
| TKNCardExpMM | Card Expiry Month Saved To The Token | N(2) |
| TKNCardExpYYYY | Card Expiry Year Saved To The Token | N(4) |
| udf | UDF List | AN(50) |
Expected XML Documents
This section demonstrates the expected XML document responses returned from the HTTP POST once the request has passed validations.
Expected error code responses:
- 0061 - Successful request, the response includes the URL required to pass into the iFrame in the R3 field.
Sample XML Response (0061):
<!-- Sample XML Document -->
<R>
<R1>0061</R1>
<R2>Pay Token Received</R2>
<R3>https://www.somewebsite.com/acs?id=43DAAL4B-78CF-4000-AC6B-EBA1F1116229</R3>
</R>
Sample XML Response (Confirmation Notification):
The below is expected to return to the Notification URL if your notification method is setup to do so.
<!-- Sample Confirmation Notification, XML Document -->
<?xml version="1.0"?>
<R>
<R1>0000</R1>
<R2>Successful</R2>
<R3>6f74f6f2-3537-49d9-b009-8ddb2590f903</R3>
<R4>Successful</R4>
<R5>Data Not Checked</R5>
<R8>Match</R8>
<R9>Ok</R9>
<R10>Confirm</R10>
<TKN>0074F9EF-BF5C-4A46-AF62-3994AC0F12BA</TKN>
<TKNCN>5424*********0819</TKNCN>
<TKNCardType>VSD</TKNCardType>
<TKNCardExpMM>12</TKNCardExpMM>
<TKNCardExpYYYY>2018</TKNCardExpYYYY>
<udf>
<I>eCOMM</I>
<I>435</I>
</udf>
</R>
RegisterPayByToken API
Making The Request
HTTP is used as the request-response protocol between a merchants site and the eCOMM API. In the back end, a merchant submits a HTTP POST request to the eCOMM server, the server will then return an XML document where the merchant must then cater for the action listed. The response contains key information about the request and also contains the requested content.
The request string that is sent for the `RegisterPayByToken` call must be composed of the following information:- Username = SomeName
- Password = SomePassword
- MessageID = *GUID (e.g. 30dd879c-ee2f-11db-8314-0800200c9a66)
- APISignature = RegisterPayByToken
- Data = Form data in XML format (See sample here)
The above parameters are required when sending HTTP POST data to our API in order to receive a successful response. The data parameter must be composed of the collected information you gathered from the customer while using our Available Form Data fields.
https://staging.ecomm365.com/acqapi/service.ashx?Username=SomeName&Password=SomePassword&MessageID=30dd879c-ee2f-11db-8314-0800200c9a66&APISignature=registerpaybytoken&Data=<R>...</R>
Sample `RegisterPayByToken` Request
<?php
function httpPost($url, $params) //Post method
{
$params = urldecode(http_build_query($params)); //Convert our array of params into query string, URL decode the result to prevent data corruption
$ch = curl_init($url); //create a new cURL resource
//set appropriate options
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $params);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch); //grab URL and pass it to the browser while assigning the response to `$response`
curl_close($ch); //close cURL resource, and free up system resources
return $response;
}
$APIURL = "https://staging.ecomm365.com/acqapi/service.ashx"; //Set API URL to eComm staging environment
$params = array(
"APISignature" => "RegisterPayByToken", //API Signature - Please notice the `RegisterPayByToken` signature here for the RegisterPayByToken request
"MessageID" => GUID(), //A new GUID is required for every new API Call
"Username" => "SomeName", //API Username
"Password" => "SomePassword", //API Password
"Data" => "<R>...</R>" //Data fields required for request
);
$Response = httpPost($APIURL, $params); //User defined function used to POST data to API and assign the response to `$Response` variable
$XMLDataArray = simplexml_load_string($Response); //Used to parse XML at ease
//...
/* Obtain information from response fields */
$ResponseR1 = (string)$XMLDataArray->R1;
$ResponseR2 = (string)$XMLDataArray->R2;
//... etc
//Or loop through the elements
/* END */
//More Code...
?>
[HttpPost]
public IActionResult index()
{
HttpWebRequest httpWReq = (HttpWebRequest)WebRequest.Create("https://staging.ecomm365.com/acqapi/service.ashx"); //Create webrequest while setting the API URL to eComm staging environment
UTF8Encoding encoding = new UTF8Encoding(); //Represents a UTF-8 encoding of Unicode characters.
string pData = "username=SomeName"; //API Username
pData += "&password=SomePassword"; //API Password
pData += "&messageId=" + System.Guid.NewGuid().ToString(); //A new GUID is required for every new API Call
pData += "&ApiSignature=RegisterPayByToken"; //API Signature - Please notice the `RegisterPayByToken` signature here for the RegisterPayByToken request
pData += "&Data=" + WebUtility.UrlEncode(@"<R>...</R>"); //Data fields required for request
byte[] data = encoding.GetBytes(pData); //Getting Bytes for data
httpWReq.Method = "POST"; //HTTP Method - POST
httpWReq.ContentType = "application/x-www-form-urlencoded"; //Setting the correct Content Type
httpWReq.ContentLength = data.Length; //Getting Content Length
//Create POST data and convert it to a byte array.
byte[] byteArray = Encoding.UTF8.GetBytes(pData);
// Get the request stream.
Stream dataStream = httpWReq.GetRequestStream();
// Write the data to the request stream.
dataStream.Write(byteArray, 0, byteArray.Length);
// Close the Stream object.
dataStream.Close();
HttpWebResponse response = (HttpWebResponse)httpWReq.GetResponse(); //Assign response to `response` variable
string responseString = new StreamReader(response.GetResponseStream()).ReadToEnd(); //Obtain response from post
/* Parse XML from response */
XmlDocument xDoc = new XmlDocument();
xDoc.LoadXml(responseString);
/* END */
/* Obtain information from response fields */
XmlNodeList ResponseR1 = xDoc.GetElementsByTagName("R1");
XmlNodeList ResponseR2 = xDoc.GetElementsByTagName("R2");
//... etc
//Or loop through the elements
/* END */
//More code...
return View();
}
Available Form Data Fields
Below is a table containing all the available fields for passing POST data into the data parameter within the `RegisterPayByToken` request. These fields should be filled using collected data from the consumer on a Form Level.
| FieldName | Description | Required | FieldDefinition |
|---|---|---|---|
| R1 |
Token
The merchant should provide a unique token for each transaction. |
Y | AN(50) |
| R2 | Billing First Name. | Y | AN(50) |
| R3 | Billing Middle Name. | N | AN(50) |
| R4 | Billing Last Name. | Y | AN(50) |
| R5 | Billing Address Line 1. | Y | AN(50) |
| R6 | Billing Address line 2. | N | AN(50) |
| R7 | Billing City. | Y | AN(50) |
| R8 | Billing State/Province. | N | AN(50) |
| R9 |
Billing Country Code.
Complete list of ISO 3166 Country Codes are available. E.g: Ireland = [IE], United Kingdom = [UK]. |
Y | AN(3) |
| R10 | Billing Postal Code. | Y | AN(10) |
| R11 | Vendor ID | Y | AN(50) |
| R12 |
Total Transaction Amount (Without Decimals).
E.g: €100.00 = [10000], €123.67 = [12367], €0.99 = [99]. |
Y | AN(50) |
| R13 | Successful URL - Redirects The Consumer If The Transaction Is Successful. | Y | AN(250) |
| R14 | Non Successful URL - Redirects The Consumer If The Transaction Is Not Successful. | Y | AN(250) |
| R15 |
Transaction Code.
The merchant should provide a unique Transaction Code for each transaction. |
Y | AN(40) |
| R16 |
Language Code.
E.g: English = [EN], French = [FR], Netherlands = [NL]. |
N | AN(2) |
| udf | UDF List | N | AN(20) |
Available Form Data Fields - Validation
Below is a table containing all the available fields for the data parameter within the `RegisterPayByToken` request including its validation. These are used when constructing the data.
| FieldName | Description | Validation |
|---|---|---|
| R1 | Token | ^[-_0-9A-Za-z]{0,40}$ |
| R2 | Billing First Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R3 | Billing Middle Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R4 | Billing Last Name. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R5 | Billing Address Line 1. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R6 | Billing Address line 2. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R7 | Billing City. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R8 | Billing State/Province. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R9 | Billing Country Code. | ^[a-zA-Z]{2,3}$ |
| R10 | Billing Postal Code. | ^[a-zA-Z0-9 '.,-]{1,10}$ |
| R11 | Vendor ID. | ^[a-zA-Z0-9 ,'._-]{0,50}$ |
| R12 | Total Transaction Amount. | ^[0-9]{0,20}$ |
| R13 | Successful URL. | ^(ht|f)tp(s?)\:\/\/(([a-zA-Z0-9\-\._]+(\.[a-zA-Z0-9\-\._]+)+)|localhost)(\/?)([a-zA-Z0-9\-\.\?\,\'\/\\\+&%\$#_]*)?([\d\w\.\/\%\+\-\=\&\?\:\\\"\'\,\|\~\;]*)$ |
| R14 | Non Successful URL. | ^(ht|f)tp(s?)\:\/\/(([a-zA-Z0-9\-\._]+(\.[a-zA-Z0-9\-\._]+)+)|localhost)(\/?)([a-zA-Z0-9\-\.\?\,\'\/\\\+&%\$#_]*)?([\d\w\.\/\%\+\-\=\&\?\:\\\"\'\,\|\~\;]*)$ |
| R15 | Transaction Code. | ^[-_0-9A-Za-z]{0,40}$ |
| R16 | Language Code. | EN|FR|NL |
Sample `RegisterPayByToken` XML Document
The below sample demonstrates what is expected when passing POST data into the data parameter.
When forming the data parameter, please refer to our guidelines above.
<!-- RegisterPayByToken Request Demonstration -->
<R>
<R1>0074F9EF-BF5C-4A46-AF62-3994AC0F12BA</R1>
<R2>Billing First Name</R2>
<R3>Billing Middle Name</R3>
<R4>Billing Last Name</R4>
<R5>IDA Business and Technology Park</R5>
<R6>Johnstown</R6>
<R7>Navan</R7>
<R8>Billing State or Province</R8>
<R9>IE</R9>
<R10>Meath</R10>
<R11>1000596</R11>
<R12>500</R12>
<R13>http://domain.com/HostedPaymentsPage/Success/</R13>
<R14>http://domain.com/HostedPaymentsPage/Failure/</R14>
<R15>6f74f6f2-3537-49d9-b009-8ddb2590f903</R15>
</R>
Data Returned
Below are the expected XML fields returned from the request. The confirmation notification will be sent if the request passes validations.
Server Response:| FieldName | Description | FieldDefinition |
|---|---|---|
| R1 |
Error Code
Please see Appendix A for a list of available error codes. |
AN(50) |
| R2 |
Description
Please see Appendix A for a list of descriptions. |
AN(50) |
| R3 | The Hosted Payments Page URL To Complete The Transaction (Used For The iFrame). | AN(2048) |
Confirmation Notification:
| FieldName | Description | FieldDefinition |
|---|---|---|
| R1 |
Error Code
Please see Appendix A for a list of available error codes. |
N(4) |
| R2 |
Description
Please see Appendix A for a list of descriptions. |
AN(250) |
| R3 | Merchants own reference code to the transaction. | AN(40) |
| R4 | The transaction status. | AN(20 |
| R5 |
Response from AVS and CV2 checks.
|
AN(50) |
| R6 |
Result of the checks on the cardholders address numeric from the AVS/CV2 checks.
|
AN(20) |
| R7 |
Result of the checks on the cardholders Postcode from the AVS/CV2 checks.
|
AN(20) |
| R8 |
Result of the checks on the cardholders CV2 code from the AVS/CV2 checks.
|
AN(20) |
| R9 |
Results of the 3D Secure Checks.
|
AN(50) |
| R10 |
Confirmation Type.
|
AN(10) |
| R11 | Merchant specified data that will be returned on the Response. | AN(20) |
| R12 | Merchant specified transaction identifier that will be returned on the response. | AN(20) |
| TKN | Token Used | AN(50) |
| TKNCN | Card Number Saved To The Token | AN(16) |
| TKNCardType | Card Type Saved To The Token | AN(5) |
| TKNCardExpMM | Card Expiry Month Saved To The Token | N(2) |
| TKNCardExpYYYY | Card Expiry Year Saved To The Token | N(4) |
| udf | UDF List | AN(50) |
Expected XML Documents
This section demonstrates the expected XML document responses returned from the HTTP POST once the request has passed validations.
Expected error code responses:
- 0061 - Successful request, the response includes the URL required to pass into the iFrame in the R3 field.
Sample XML Response (0061):
<!-- Sample XML Document -->
<R>
<R1>0061</R1>
<R2>Pay Token Received</R2>
<R3>https://www.somewebsite.com/acs?id=43DAAL4B-78CF-4000-AC6B-EBA1F1116229</R3>
</R>
Sample XML Response (Confirmation Notification):
The below is expected to return to the Notification URL if your notification method is setup to do so.
<!-- Sample Confirmation Notification, XML Document -->
<?xml version="1.0"?>
<R>
<R1>0000</R1>
<R2>Successful</R2>
<R3>6f74f6f2-3537-49d9-b009-8ddb2590f903</R3>
<R4>Successful</R4>
<R5>Data Not Checked</R5>
<R8>Match</R8>
<R9>Ok</R9>
<R10>Confirm</R10>
<TKN>0074F9EF-BF5C-4A46-AF62-3994AC0F12BA</TKN>
<TKNCN>5424*********0819</TKNCN>
<TKNCardType>VSD</TKNCardType>
<TKNCardExpMM>12</TKNCardExpMM>
<TKNCardExpYYYY>2018</TKNCardExpYYYY>
<udf>
<I>eCOMM</I>
<I>435</I>
</udf>
</R>